UX-proces: brandjes blussen én tijd voor research

Ik ben regelmatig gevraagd om mee te denken over het inrichten van het UX (User Experience) proces binnen een organisatie. Ik zie hierin dat de noodzaak van UX vaak begint met de vraag: “Help ons met het mooi / bruikbaar / goed maken van de presentatielaag”.
In onderstaand artikel leg ik uit dat dit prima is, als er daarnaast ook aandacht komt voor het héle UX proces.
Service design én UX experience engineering

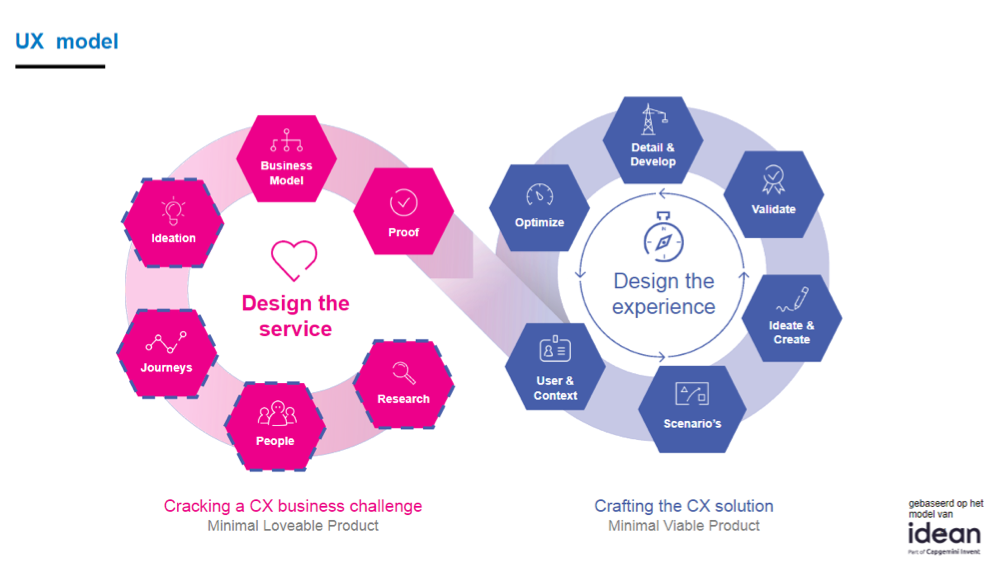
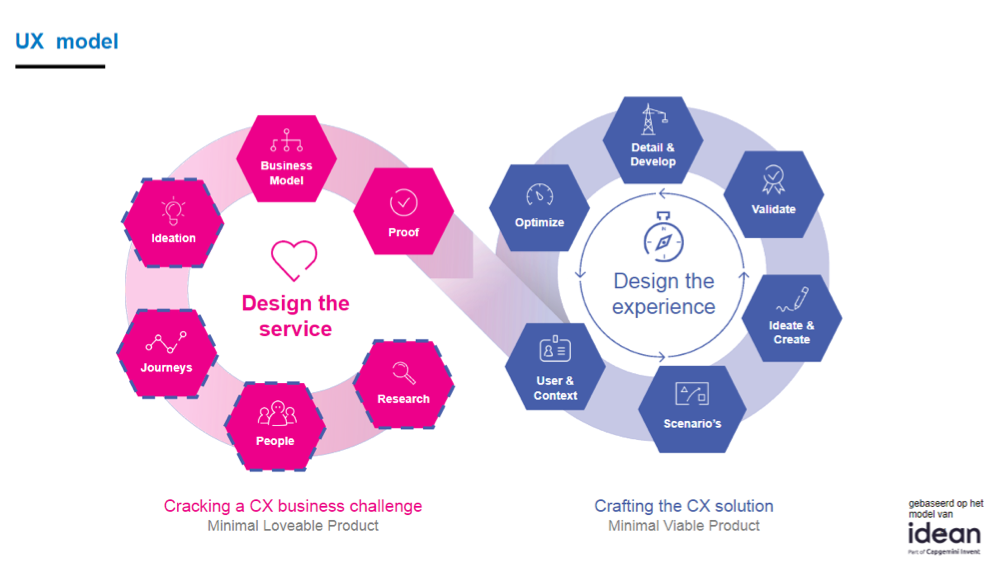
Tijden de doorontwikkeling van producten laten we ons vaak leiden door technische prioriteiten, backlogs en incidenten. Maar door UX in te zetten als een voortdurend proces, kan worden gewerkt naar het designen van goede gebruiksvriendelijke producten (rechterkant van het model) èn de juiste producten (linkerkant van het model). Dit proces noem ik het user experience design proces.
Start van het designproces
Het werk van een UX specialist start vaak na de vraag: ”Hoe moet het er uit zien?”. Dat is uiteraard iets waar UX zich graag mee bezig houdt. Dit schiet echter al snel alle kanten op als er niet een geheel user experience design proces aan vooraf gaat:
Rechterkant van het model – UX experience engineering
‘Detail & develop’
Tijdens het technisch ontwikkelen van het product moet het detailontwerp en het visuele ontwerp soms aangepast worden. Het is nuttig om UX professionals mee te laten denken in de ontwikkelteams, om zo het gehele concept te bewaken en te voorkomen dat gewerkt wordt van UX brandje naar UX brandje.
‘Validate’
De gemaakte keuzes bij ‘Detail & Develop’ kun je echter beter eerst valideren (middels gebruikersonderzoeken bij echte gebruikers) om zo te zien of de geplande ontwerpen ook echt meerwaarde geven aan de gebruikers voordat het technisch gerealiseerd wordt.
‘Ideate & Create’
Dat kan alleen als in een ‘Ideate & Create’ fase tijd en ruimte is geweest om de gevraagde ontwerpen te voorzien van doordachte alternatieven, naast de gebruikelijke context en huisstijl.
‘Scenario’s’
Ontwerpen gaat beter als je zicht hebt op de ‘scenario’s’ en interactiepatronen. Hierbij haken we zowel aan op interactie standaarden en vormgevings standaarden als op het mentale model van de gebruiker. Dat zorgt voor herkenbaarheid en maakt het daarmee makkelijk te leren en gebruiken.
‘User & context’
Dit gaat beter als je inzicht hebt in de gebruiker en de context waarbinnen de gebruiker zijn of haar taak uitvoert.
Deze ‘rechterkant’ van UX is een continu proces. Het is de basis om tot een goed gebruiksvriendelijk product te komen.
Linkerkant van het model – Service design
De ‘linkerkant van UX’ is de voedingsbodem voor de rechterkant. Hier kijken we naar hoe je komt tot de juiste producten.
‘Research’
Dit begint bij onderzoek naar trends en ontwikkelingen binnen het vakgebied, in dit geval binnen planning en vervoer. Hoe gaan concurrenten met planning en vervoer om en wat zijn toekomstige ontwikkelingen op dit vlak.
‘People’
Vervolgens helpt het om goed inzicht te krijgen in de gebruikers, ook buiten de context van hun taak, om aan te sluiten op drijfveren.
‘Journeys’
Door inzicht te krijgen in de ‘customer journey’ krijg je inzicht in de problemen die je wil oplossen en de vraag achter de vraag. Dit biedt vaak nieuwe inzichten en andere prioriteiten op dan van tevoren was bedacht.
‘Ideation’
Door een creatief proces kan je met stakeholders en specialisten samen oplossingen verzinnen voor de pijnpunten in de customer journey te verminderen en de top-momenten vast te houden.
‘Business model’
Om te bepalen wat de beste ideeën zijn, is het goed om ze te toetsen op technische haalbaarheid, levensvatbaarheid en wenselijkheid.
‘Proof’
Om te toetsen of de ideeën ook echt goed zijn, is het verstandig om kleine proof-of-concepts te ontwikkelen alvorens het ontwerp verder te detailleren in de ‘rechterkant’ van UX.
De stappen aan de linkerkant van het model kun je goed doorlopen in ‘designsprints’ of middels een ‘lean start-up’ methode (gebaseerd op toetsen van hypotheses). Zo ontstaat een goede aanvoer van ideeën.
Links èn rechts samen
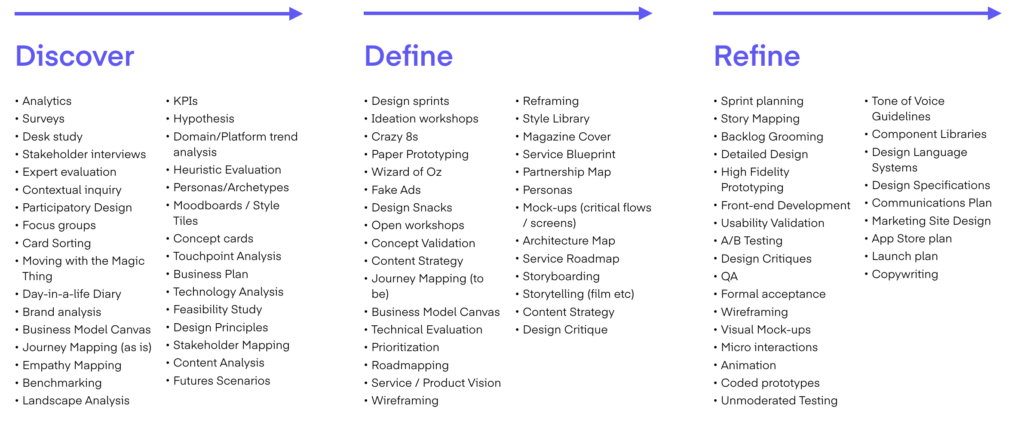
Elke design-uitdaging is anders. Het is de kunst om bij elke design-uitdaging de juiste tools en methodes in te zetten. Dit zowel in de verschillende processen als in de verschillende fases van het design. Enkele van de tools uit de wijde range van mogelijkheden staan hieronder. In elke fase van het ontwerp kun je hieruit putten.
Zowel de linker- als de rechterkant van UX kennen de behoefte van het ontdekken (discover) , vaststellen (define) en aanscherpen (refine):

Als je dit proces volgt, is de tijdsinvestering in UX een waardevolle investering voor het maken van de juiste producten en het juist maken van de producten.
Dus: aandacht voor de rechterkant én aandacht voor de linkerkant maakt een designproces compleet en effectief.
Mijn propositie
Ben je online specialist, analist, front-ender, product owner, strateeg? Worstelt jouw organisatie met designprocessen? Zoek jij iemand die je daarbij kan helpen? Zoek je bijvoorbeeld iemand die hierover een workshop kan geven om dit jouw organisatie te ontwikkelen richting een gebruiksvriendelijke organisatie? Die je kan meenemen in de kracht van design Thinking in dit proces? Neem dan contact met me op!
Over mij:
Ik ben free-lance interim UX lead en momenteel werkzaam voor NS/ProRail en ComplianceWise als UX lead.
